この記事ではBootstrapを使ったグリッドシステムについて紹介をしていきたいと思います。
このグリッドシステムは非常に便利で、簡単に(人気のレイアウト手法である)グリッドレイアウトを実現できてしまいます。ちなみに、グリッドレイアウトは管理がしやすく、見た目も綺麗で、WEBサイト作成の現場でもよく活用されるレイアウトデザインです。この記事でグリッドシステムの使い方を理解して、綺麗なWEBサイトをデザインしてみてはいかがでしょうか。
ちなみにBootstrapって何?という場合にはこちらをまず参考にして下さい。BootStrapの基本についてはこちらの記事で詳しく紹介しています。
⇒Bootstrapの使い方|初心者でもこれで簡単に綺麗なデザインができてしまう!
コンテンツ
Bootstrapのグリッドシステムとは?
ではBootstrapのグリッドシステムについて踏み込んでいきたいと思います。
冒頭でも触れていますが、Bootstrapでグリッドレイアウトのスタイリングを行う仕組みをグリッドシステムと言います。
グリッドレイアウトは格子状にタイルを並べる様にレイアウトを行う手法で、WEB以外(雑誌等)でも使われます。見た目が綺麗に整理された様な印象を与えるデザインで非常に人気があります。
また、実際に使ってみると分かりますが、グリッドレイアウトはレスポンシブデザインとも非常に相性が良く、WEBデザインがスマホやタブレットの画面への対応が当然となる中で、どんどん注目を集めるレイアウト手法になりました。
グリッドレイアウトの詳細についてはこちらの記事を参考にして下さい。
⇒グリッドレイアウトとは?メリットや活用する理由を参考サイトと併せて解説!
Bootstrapのグリッドシステムを使えば、簡単にこのグリッドレイアウトを実現できてしまうのです。
Bootstrapのグリッドシステムの使い方
Bootstrapのグリッドシステムを使う上での基本的なルールを覚えておきましょう。
※具体的な使い方は段々覚えればOKです。
基本ルール1:class属性値
グリッドシステムの場合、HTMLに記述するclass属性値で画面のデザインを行います。
※classは<div class=”属性値”></div>の様に記述します
この時、class属性に設定するのは基本的に「conteiner」「row」「col」となります。
- conteiner:container(固定幅)、container-fluid(可変の全幅)、container-{breakpoint}(ブレイクポイント指定)
- row
- col:col-{num}、もしくは、col-{breakpoint}-{num}(ブレイクポイント、グリッド数の指定)
※ブレイクポイントとはレイアウトが切り替わる画面幅の事。詳細は後ほど紹介します。
conteinerがグリッド(表)全体、rowが行、colが列の様なものとイメージすると分かりやすいと思います。
■グリッドシステムのイメージ
基本ルール2:グリッド数(1行辺りのcolの数)は最大12個
1行(row)に含まれるグリッド数は12個が最大となります。
これはグリッドシステムを扱う上での重要なルールなのでしっかりと覚えておきましょう。
例えば、1行(row)の中にcolが3つ存在する場合、各colはグリッド4本分(12÷3=4)と計算する事ができます。
■各colのグリッド
実際に見てみた方が分かりやすいので、グリッドシステムで作られたレイアウトを確認してみましょう。
相対指定(等幅で自動調整)
まずはカラム幅を、等幅で自動調整にした場合を見てみましょう。
紹介するのは、1行の中に2つのカラムが並ぶ場合と、3つのカラムが並ぶ場合になります。
headとbodyに追記する内容だけサンプルのコードも載せておきます。
■HTMLコード(head)※グリッドが分かる様にcss背景色と枠線を付けているだけです。
|
1 2 3 |
<style type="text/css"> .test {border:solid 1px #ffffff; background-color:#ffcc99;} </style> |
■HTMLコード(body)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="container"> <center>等幅サイズ</center> <div class="row"> <div class="col test">col</div> <div class="col test">col</div> </div> <div class="row"> <div class="col test">col</div> <div class="col test">col</div> <div class="col test">col</div> </div> </div> |
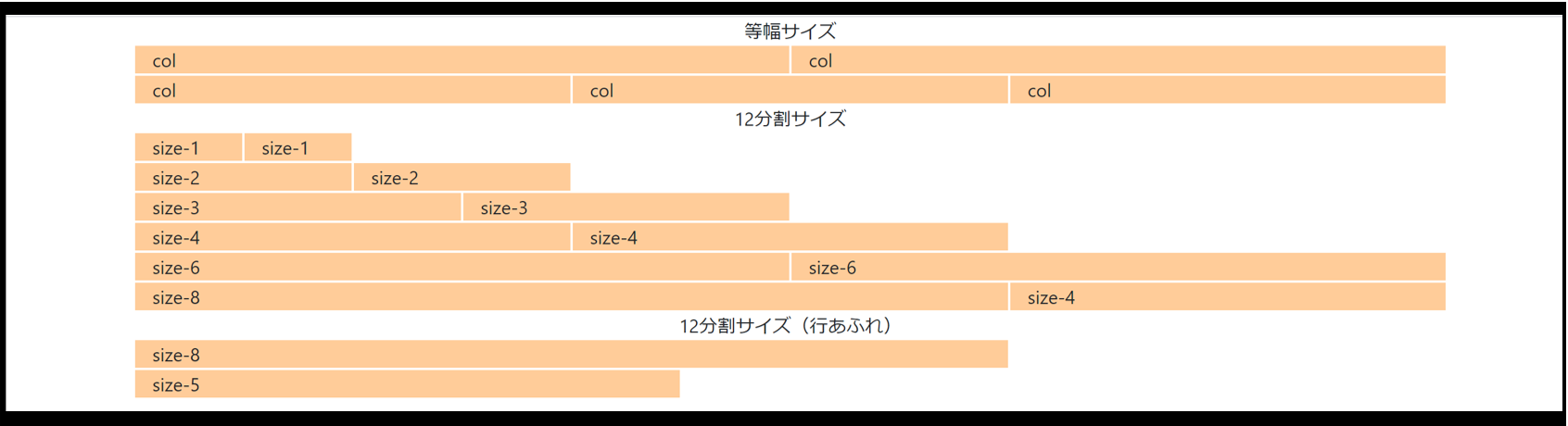
■WEB画面
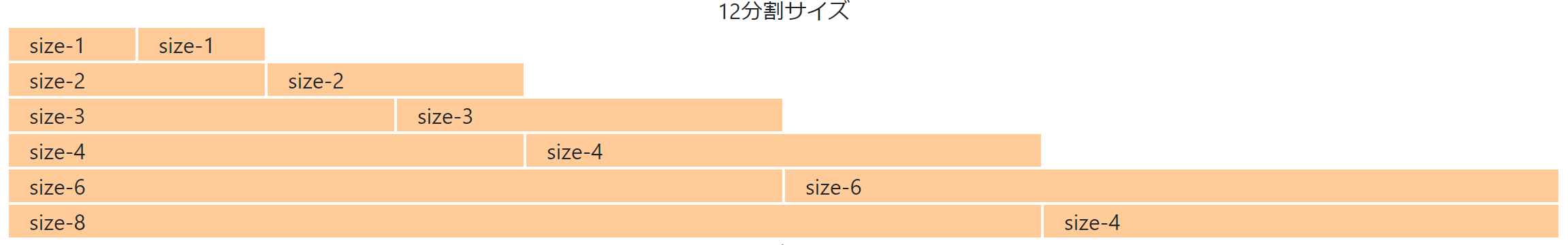
絶対指定(12分割サイズ)
次は12分割した場合を見てみましょう。この場合は自動でカラム幅が調整される事はありません。
上述している通り、col-{num}のnumの部分にグリッドするを指定する事でグリッド幅を設定できます。
※col-1やcol-4といた風に記載します。
実際に見てみた方が分かりやすいと思うので、以下のサンプルコードを参考にしてみて下さい。
今回も追加するコードだけ紹介します。headの内容は相対指定の場合と同じです。
■HTMLコード(body)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="container"> <center>12分割サイズ</center> <div class="row"> <div class="col-1 test">size-1</div> <div class="col-1 test">size-1</div> </div> <div class="row"> <div class="col-2 test">size-2</div> <div class="col-2 test">size-2</div> </div> <div class="row"> <div class="col-3 test">size-3</div> <div class="col-3 test">size-3</div> </div> <div class="row"> <div class="col-4 test">size-4</div> <div class="col-4 test">size-4</div> </div> <div class="row"> <div class="col-6 test">size-6</div> <div class="col-6 test">size-6</div> </div> <div class="row"> <div class="col-8 test">size-8</div> <div class="col-4 test">size-4</div> </div> </div> |
■WEB画面
カラムの幅が自動調整されておらず、12分割されたうちの指定グリッド幅になっている事が分かると思います。
グリッドが12以上になった場合は?
グリッドは12分割するとお伝えしましたが、指定グリッド数が12を超えた場合はどうなるのでしょうか?
この場合は行あふれを起こして2行になります。
以下はグリッドの合計が13(8+5)になってしまう場合の例です。こちらを見ていただくと分かると思います。
■HTMLコード(body)
|
1 2 3 4 5 6 7 |
<div class="container"> <center>12分割サイズ(行あふれ)</center> <div class="row"> <div class="col-8 test">size-8</div> <div class="col-5 test">size-5</div> </div> </div> |
■WEB画面
基本ルール3:レスポンシブレイアウトとブレイクポイント
今は様々なデバイスでWEBサイトを見る事ができます。逆に言うと、WEBデザイナーは様々なデバイスで見られる事を想定したデザインをしなければなりません。
WEB画面をデザインする場合は基本的に画面の横幅を基準にして画面デザインを切り替える事になります。この基準となる横幅の事をブレイクポイントと言います。
例えば、既にお伝えしている通りグリッドシステムではconteinerでグリッド全体の情報、colで列の情報を指定します。colを指定する際は「col-{breakpoint}-{num}」のフォーマットで記述するとお伝えしましたが、このbreakpointの部分に「Small、Medium、Large」といったワードを記述する事で簡単にブレイクポイントを設定する事ができます。
■ブレイクポイントについて

※URL(日本語版):「https://getbootstrap.jp/docs/4.4/layout/overview/」
※URL(英語版):「https://getbootstrap.com/docs/4.4/layout/overview/」
ブレイクポイントによって、どの様に画面レイアウトが切り替わるのかを確認してみましょう。あくまでイメージですが、これを見ると画面レイアウトの切り替わりがよく分かると思います。
今回紹介するのはブレイクポイントはデフォルトのまま(特に設定無し)のもので、上記だと「.container」に当たります。
■Extra Large
■Large
■Medium
■Small
■Extra Small
画面サイズによって、レイアウトが自動で変わっている事が分かると思います。
HTMLのタグ打ちだと色々と面倒な設定が必要なのですが、Bootstrapのグリッドシステムを使うと簡単に実現できてしまいます。
まとめ
今回はBootstrapのグリッドシステムについてご紹介しました。
今回ご紹介した内容をまとめると以下の様な内容になります。
- グリッドシステムはデザインの知識が無くても簡単にグリッドレイアウトを実現できる
- 「conteiner」「row」「col」を使ってスタイリングする
- 1行(row)辺りの列(col)の数は12個が最大でグリッドは相対/絶対指定できる
- レスポンシブレイアウトとブレイクポイントを意識する事が大事
何となくグリッドシステムの活用方法がイメージできたでしょうか?
実際にグリッドシステムを活用する事でデザインの感覚も身に付くと思いますので、作成しているWEBサイトの中でしっかりと活用してみて下さい。