Unityでスマホ用アプリ(ゲーム)を作成する際は画面サイズ(解像度)の設定をする必要があります。とはいえ、手順が分からないと設定なんてできません。
という訳で、今回はUnityでスマホ用アプリ(ゲーム)を作る際の画面サイズ(解像度)を設定する方法を解説していきます。
また、様々なスマホの画面サイズに対応できる様にスケーリング設定もしておくと、後々の開発が非常に楽になりますので、これも併せて設定しましょう。
基本的にスマホ向けアプリを開発する際に一番最初にする作業になりますので、手順をしっかりと把握しておきましょう。
※今回はAndroid向けの縦画面を作成していますが、iOSの場合も設定方法は同じ様な流れとなります。
- Unityで開発しているが画面サイズの設定方法が分からない
- スマホアプリを開発したい
コンテンツ
事前準備・環境設定
今回はUnityの2Dテンプレートを使用します。
※環境設定は以下になります。
- Unity Ver:2020.3
- テンプレート:2D
以下の手順で2Dテンプレートのプロジェクトを作成できます。
- Unityで新規プロジェクトを作成
- テンプレートは2Dを選択
- プロジェクト名を入力
- 保存先にパスを設定
プラットフォーム(Platform)の設定方法
スマホアプリを作成する際は、対象スマホの画面サイズ(解像度)を考慮して開発を進めなければなりません。
最初に決める事
画面サイズを設定する際には、最初に以下を決める必要があります。
- 「縦画面」にするか「横画面」にするか
- 「Android」向けか「iOS」向けか
縦画面か横画面かでゲーム構成は大きく変わるので、これは絶対最初に決めておきたい部分です。
AndroidかiOSかも最初に決めておきましょう。両方のプラットフォームでリリースしたい場合も、最初はいずれかの設定で開発を進める必要があります。
今回はAndroid向けの縦画面を作成したいと思います。
Android向けの縦画面を設定する
以下の手順で、Build Settingsウィンドウを開きます。
- UnityエディタのFileを選択
- 「Build Settings…」を選択
以下の手順でAndroid向け画面を選択します。
※上手く設定できない場合は、この先を確認してみて下さい。
- PlatformでAndroidを選択
- Swich Platformをクリック
設定ができない場合の対処法
ただ、上記の様に設定ができない場合もあります。
以下の様にAndroidを選択しても、何の設定もできない状態なのです。
これは、Android向けの必要モジュールがインストールされていない事が原因です。
Android向けモジュールインストール
Android向けの必要モジュールをインストールしましょう。
- Unity Hubを開く
- 使用しているUnity Versionの右上(・が3つ並んだ部分)を選択
- モジュールを加えるを選択
「モジュールを加える」のウィンドウが開いたら、以下の手順でインストールを開始します。
- PlatformsのAndroid Build Supportを選択
- 配下のAndroid SDK & NDK Tools、OpenJDKにチェックが入っている事を確認する
- 「次へ」をクリックする
インストールが完了した、以下の様な画面になります。
※インストール済みと表示される
Unityの画面サイズを変更
設定が完了したら、実際のUnityの画面サイズ(解像度)を変更してみましょう。
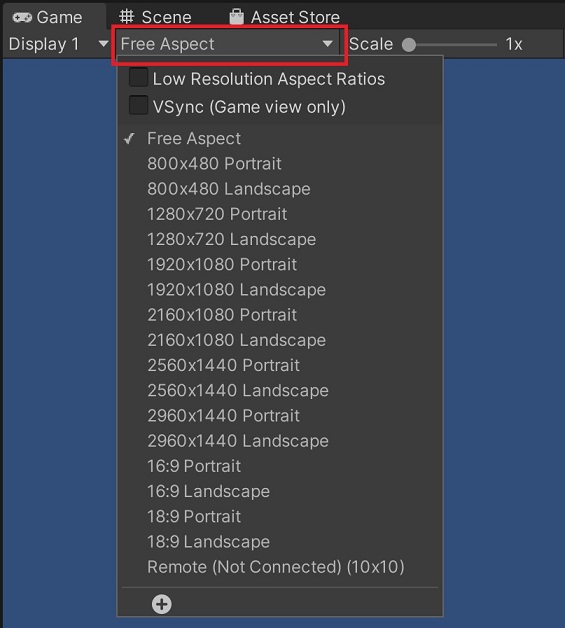
- UnityエディタでGameビューを表示
- デフォルトで「Free Aspect」と表示されている部分をクリック
- お好みのサイズ(ここでは1280×720 Portrait)を選択
これで、以下の様に画面サイズ(解像度)が変更されました。
UnityUIを作成してスケーリングをする。
画面サイズを変更をした所で、UIを作成してスケーリングをしてみましょう。スケーリングとは簡単に言うと画面サイズに合わせてUIのサイズを変更(拡大縮小)していく事を言います。
Unityでスマホ向けアプリを作成した際に、様々なスマホの画面に対応できる様にスケーリング設定をしておく必要があります。
UnityUIの作成
まずはUIを作成してみます。スマホ向けのゲームを開発する際はUIがほぼ必須になります。
UnityUI(よくuGUIと呼ばれる)は、Canvasオブジェクトを作成する事で設定可能です。
Canvasオブジェクトは以下の手順で作成可能です。
- Hierarchyウィンドウで右クリック
- UI > Canvasを選択
- HierarchyウィンドウにCanvasオブジェクトが作成される(名前はCanvas Game1に変更しました。)
Canvas詳細設定
Canvasの詳細設定もしておきましょう。
UnityUI(Canvas)を使用する場合は、最初にこの設定をしておくと後が楽です!
Canvasコンポーネントの設定
まず、Canvasコンポーネントの設定をします。
Canvasコンポーネントの公式リファレンス:https://docs.unity3d.com/ja/2020.3/Manual/class-Canvas.html
※対象Versionを選択してください。
UIをスクリーン上のカメラに描画できる様にします。
※この時点では何を言ってるのか分からないかもしれませんが、まずは同じように設定すればOKです。
Canvasオブジェクトに付与されているCanvasコンポーネントで以下の設定しましょう。
- RenderModeを切り替え(プルダウンをクリック)
- 「Screen Space – Camera 」を選択
さらに、Canvasコンポーネントで以下の設定をします。
- Render Cameraというプロパティが表示される事を確認
- HierarchyウィンドウのCanvasオブジェクトをRender Cameraにドラッグ
■CanvasオブジェクトをRender Cameraにドラッグ

これで、UIをスクリーン上に描画できる様にし、さらに、カメラに描画するという設定が完了しました。
Canvas Scalerコンポーネントの設定
次に、CanvasScalerコンポーネントの設定をします。
CanvasScalerの公式リファレンス:https://docs.unity3d.com/ja/2020.3/Manual/script-CanvasScaler.html
※対象Versionを選択してください。
ここでは、UIのスケーリング設定を行います。画面解像度に合わせてUIの大きさも変更するという設定をします。
※とりあえず、分からない状態でも同じ様な設定をすればOKです。
Canvasオブジェクトに付与されているCanvasScalerコンポーネントで以下の設定しましょう。
- UI Scale Modeを切り替え(プルダウンをクリック)
- 「Scale With Screen Size 」を選択
さらに、CanvasScalerコンポーネントで以下の設定をします。
- Reference Resolution (X、Y)というプロパティが表示される事を確認
- Reference Resolutionに (X=720,Y=1280)を設定
ちなみに、Matchの部分を操作する事で横幅(Width)に合わせるか、縦幅(Height)に合わせるかを選択できます。
- Matchが0であれば横幅(Width)に合わせる
- Matchが1であれば縦幅(Height)に合わせる
簡単なUI作成
最後に簡単ではありますが、UIも作成してみましょう。
以下の手順で「背景とタイトル」を作成します。
※先ほど作成したCanvasの子オブジェクトとして「Panel」と「Text」が作成されればOKです。
- 作成したCanvasを右クリック
- UI > Panel を選択(背景を作成)
- 同じく作成したCanvasを右クリック
- UI > Text を選択(タイトルを作成)
「Panel」と「Text」が作成されました。
「Panel」と「Text」のコンポーネントを設定して、簡単なゲーム画面を作成しました。
※詳細な作成方法は以下を参考にして下さい。
今回は、Unityでゲームのタイトル画面を作成してみます。 手順は簡単。UnityのCanvasオブジェクトを使えばタイトル画面はすぐに完成します。 タイトル画面の作り方はある程度パターンが決まっています。なので覚えてお …
まとめ
Unityでスマホ用アプリを作る際の画面サイズ(解像度)の設定をしてみました。
手順を簡単におさらいします。
■プラットフォーム(Platform)の設定方法
- 「縦画面」にするか「横画面」にするかを決める
- 「Android」向けか「iOS」向けかを決める
- Android向けの縦画面を設定する
■画面サイズ変更とUnityUIのスケーリング設定
- Canvasを作成する
- Canvasコンポーネントの設定
- Canvas Scalerコンポーネントの設定
■簡単なゲーム画面作成
- 「Panel」と「Text」で簡単なゲーム画面を作成
今回紹介した内容はスマホアプリやゲームを開発する際に、一番最初に設定する事になる内容です。
しっかりと内容を押さえておきましょう!