今回は「Unityの2Dテンプレートのエディタに画像を並べて、表示画像を切り替える」という事を実践してみます。
ちなみに、これは脱出ゲーム・サウンドノベルといったアドベンチャー系のゲームでよく活用される手順です。
画像を並べて、ゲーム画面に表示させる画像を切り替える事で、ゲームの世界を移動する演出をしているのです。
今回は、画像を並べる部分までを実践してみます。
- Unityの2Dテンプレート上で画像を配置したり、表示画像を切り替えたりしてみたい
- アドベンチャー系(脱出ゲームやサウンドノベル)のゲーム開発に興味がある
事前準備・環境設定
環境設定は以下になります。
- Unity Ver:2020.3
- テンプレート:2D
- プラットフォーム:スマホ向け(今回はAndroid)
- 画面レイアウト:縦画面
画面設定の詳細については以下の記事を参考にして下さい。
Unityでスマホ用アプリ(ゲーム)を作成する際は画面サイズ(解像度)の設定をする必要があります。とはいえ、手順が分からないと設定なんてできません。 という訳で、今回はUnityでスマホ用アプリ(ゲーム)を作る際の画面サ …
2Dの画面に画像を並べてみる
2Dテンプレートでプロジェクトを作成して、UnityのScene上に画像を並べてみます。
※以下の画像1、画像2の背景画像を並べて、背景2の上に画像3を配置してみます。
そして、単純に並べるだけではなくて、後々、画像から画像へと移動ができる様に設定していきます。
※アドベンチャーゲーム等で使われる画面(画像)の切り替わりテクニックです。
- 土台となるUIを作成
- UIの位置調整(Rect Transform)
- 素材データの管理
- 画像の準備
- 1つ目の画像を配置する
- 画像サイズを変更する
- 2つ目の画像を配置する
- 3つ目の画像を配置する
土台となるUIを作成
まず土台となるUIを作成します。
以下の手順でUIを作成してみて下さい。
※何でこんなUIを作るの?と疑問に思うかもしれませんが、それは後で分かります。
- HierarchyウィンドウでCanvasを作成(Canavas Gameに名称変更)
- 作成したCanvasを右クリック
- UI > Panel を選択(Panelsに名称変更)
- Panelを右クリック
- 子オブジェクトとして、さらにPanelを作成するため、UI > Panel を選択(Panel0に名称変更)
- Panelを右クリック
- UI > Imageを選択
実際の画像はPanel0の子オブジェクトとして作成します。※ImageUIがそれに当たる
また、この後で詳しく紹介しますが、画像を追加する際はpanelUIを「panel0、Panel1、Panel2、・・・」と増やしていく事になります。
UIの位置調整(Rect Transform)
次に、作成したPanelUIの位置を調整します。
調整の方法はいくつかありますが、以下の方法で調整します。
- Hierarchyウィンドウで、shiftを押しながら、Panels、Panel0を選択
- Rect Transformコンポーネントを確認(Panels、Panel0両方を選択している状態)
- Anchor(以下の赤枠)を確認
- Anchorをcenter-middleに変更する
念のためAnchorが正しく設定されている事を確認しましょう。
- Panels、Panel0のRect Transformコンポーネントを確認
- center-middleに設定されている事を確認
PanelUIの位置を調整したので、実際のゲーム画面を確認しましょう。
- Gameビューを確認する
- 真ん中にimageが配置されている事を確認する(Panel0をcenter-middleに設定しているので、子オブジェクトのimageが真ん中に設定しています。)
素材データの管理
ここで一旦素材データの管理をしましょう。この場合、素材データとなるのは、配置する画像データです。
素材データは、一つのフォルダの中にまとめて整理をしておくのがオススメです。今回は「Resources」という名称のフォルダを作成して、そこに素材を格納します。
- Projectウィンドウで任意のパスに移動する
- 新規フォルダを作成する(名称をResourcesに変更)
名称はResourcesでも他の名前でもOKですが、よく使用されるResourcesとしました。
さらにこのフォルダの中に「images」「sounds」といったフォルダを作成して、画像データ、音楽データなどを振り分ける事が多いです。
画像の準備
画面上に並べるための画像を準備しましょう。
今回は、以下の様な画像を用意しました。
※フリー素材です。
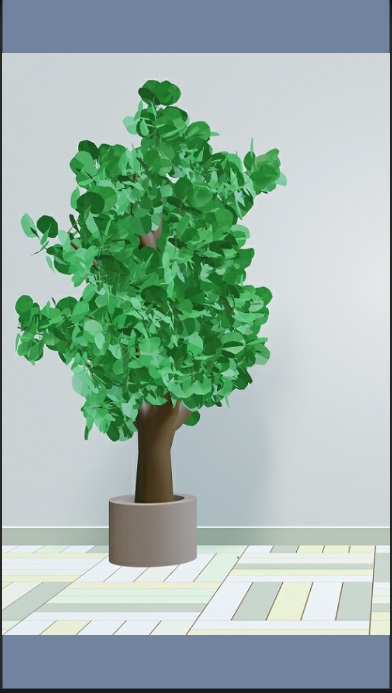
- 画像1:背景(木が配置されている壁と床)
- 画像2:背景(壁と床)
- 画像3:宝箱
脱出ゲームなどでよく見る様な画像データです。
以下の手順でUnityエディタに上記の画像を取り込みます
- 対象画像を全て選択
- Resourcesフォルダにドラッグアンドドロップする
- Resourcesフォルダにファイルが格納された事を確認する
1つ目の画像を配置する
ImageUIに画像1(木が配置されている壁と床)を設定します。
- HierarchyウィンドウでImageUIオブジェクトを選択
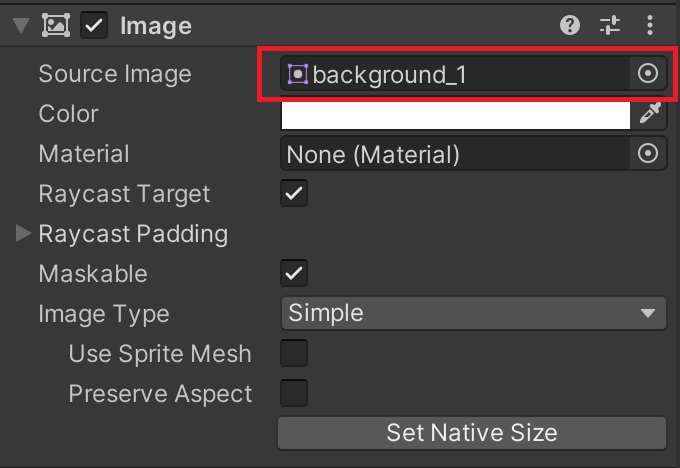
- Imageコンポーネントを確認
- Source Imageに画像1(background_1)をドラッグ
- Source Imageに画像1(background_1)が設定されている事を確認
実際のゲーム画面を確認しましょう。
- Gameビューを確認
- 中央に対象の画像が配置されている事を確認
画像サイズを変更する
ゲーム画面に合わせて、画像サイズを調整していきます。
画像本来のサイズに設定
まずは用意した画像の本来のサイズに設定します。
- ImageUIオブジェクトのImageコンポーネントを確認
- Set Native Sizeをクリック
実際のゲーム画面を確認しましょう。
- Gameビューを確認
- 画像の大きさが変わっている事を確認(本来の画像サイズになっている)
一応、画像サイズが大きくなりましたが、これだとまだちょっと小さいですね。。もう少し改善しましょう。
画面サイズに画像サイズを合せる
今のままだと画面に表示されている画像のサイズが小さいので、画面サイズに画像のサイズを合わせましょう。
方法は色々とあるのですが、今回は「Aspect Ratio Fitterコンポーネント」を使用してみます。以下の手順でAspect Ratio Fitterコンポーネントを追加します。
- ImageUIオブジェクトを選択
- 「Aspect Ratio Fitter」コンポーネントを追加
- 設定はそのままでOK
次に以下の手順で画像サイズを変更します。
- ImageUIオブジェクトのRect Transformコンポーネントを確認
- Widthの値を720(画面の横幅)に変更 ※お好みで変更してOK
- Heightも自動で変更される事を確認
実際のゲーム画面を確認しましょう。大丈夫そうです。
- Gameビューを確認
- 画像の大きさが変わっている事を確認(画面の横幅いっぱいになっている)
画像が薄いor暗い場合は?
ちなみに、画像を設定した際に、画像が薄くなったり、暗くなったりする場合があります。
これはImageコンポーネントのColorプロパティで意図しない設定をされている事が原因になっている可能性があります。
意図しない設定になっていないか、以下の手順で確認しましょう。
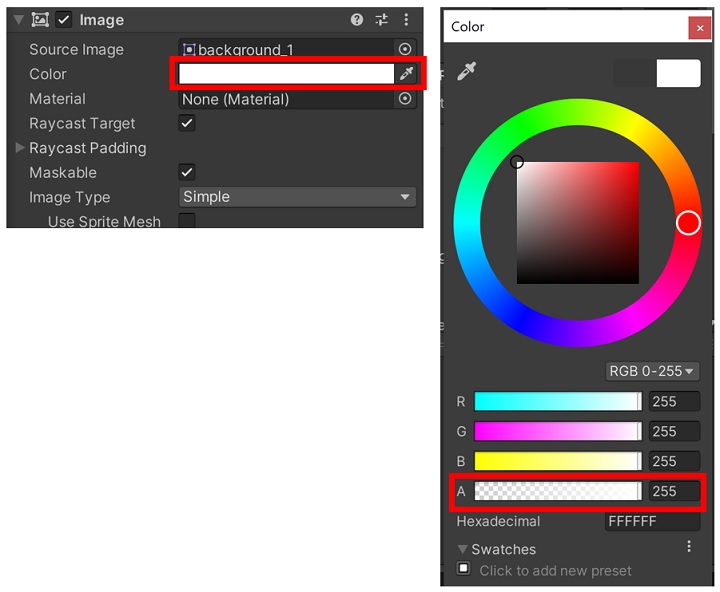
- ImageUIのImageコンポーネントを確認
- Colorプロパティを選択
- 意図しない色が設定されていないか(暗い色が設定されていないか)
- 透過度が暗い値になっていなか⇒アルファ(RGBAのA)の値は基本255でOK
2つ目の画像を配置する
次に2つ目の画像も配置します。
まず、先程作成したPanel0を参考に、もう1つPanelUIを作成します。
以下の手順でPanel0をそのままコピーすると設定も引き継げるので簡単です。
- HierarchyウィンドウでPanel0を選択して右クリック
- Duplicate(複製)を選択
- 名称をPanel1にリネーム
- 各種設定がPanel0と同じである事を確認
現在、2つのPanelUI(その子オブジェクトとして画像)が重なって表示されていると思います。
このままでは、2つの画像を切り替える(移動する)事はできません。
そこで、2つ目に作成したPanelUI(Panel1)のX座標をずらします。手順は以下の通りです。
- HierarchyウィンドウでPanel1を選択
- Panel1のRect Transformコンポーネントを確認
- AnchorのPosXの値を1000に変更(元々0)
これで、Panel0よりもX座標が1000ずれた位置にPanel1が配置されます。この様にPanelUIの座標位置(PoxXやPosY)をずらして配置するのが重要ポイントです。
次に、実際に2つ目の画像を設定してみましょう。
- HierarchyウィンドウでPanel1の子オブジェクトのImageUIを選択
- imageUIのImageコンポーネントを確認
- Source Imageに画像2(background_2)をドラッグ
- Source Imageに画像2(background_2)が設定されている事を確認
Sceneビューを確認してみると、2つの画像が並べて配置されている事が分かると思います。
※画像1(左)はPosXの値が0、画像2(右)はPosXの値が1000になっています。
3つ目の画像を設定する
3つ目の画像の設定方法はこれまでの手順を踏んでいれば簡単です。
ただ、画像1、画像2が背景だったのに対して、画像3は背景の全面に配置するオブジェクトになるので、その点だけ注意が必要です。
以下の手順で3つ目の画像(宝箱)を配置します。
- 新たにImageUIを追加
- 作成したImageUIに画像3を設定
- ImageUI(画像3)の大きさや位置を調整
- SceneビューでScene全体の位置を確認
それぞれ詳しく紹介します。
新たにImageUIを追加
以下の手順でImageUIを追加します。
- HierarchyウィンドウでPanel1を選択して右クリック
- UI > Imageを選択
- Imageが作成されている事を確認(名称はImageBoxに変更)
作成したImageUIに画像3を設定
以下の手順で画像3を設定します。
- ImageUI(ImageBox)のImageコンポーネントを確認
- Source Imageに画像3(Item1)をドラッグ
- Source Imageに画像3(Item1)が設定されている事を確認
- さらに、画像のアスペクト比を維持したいので、Set Native Sizeをクリック
■Source Imageに画像3(Item1)が設定されている

ImageUI(画像3)の大きさや位置を調整
以下の手順でImageUI(画像3)の大きさや位置を調整します。
- ImageUI(オブジェクト名:ImageBox、画像3を設定済)のRect Transformコンポーネントを確認
- Sceneビューを見ながらAnchorのPosX、PosYの値を変更して画像の位置を調整する
- Width、HeightやScaleの値を変更する事大きさを変更する(今回は変更してません)
SceneビューでScene全体の位置を確認
これまでの設定が完了したら、SceneビューでScene全体の位置を確認しましょう。
以下の様になっていればOKです。
表示画像を切り替える
画像1~3を配置できたので、画像を切り替える仕組みを紹介します。
先程、画像を配置する際に、わざわざPanelsというUIを作成して、その子オブジェクトとしてPanel0、Panel1というUIを作成しました。
そして、Panel0のRect Transformを確認すると、PosXの値は0、Panel1のPosXの値は1000となっていると思います。
■Panelsの子オブジェクトとしてPanel0、Panel1が作成されている

この状態でPanels(親オブジェクト)のPoxXの値を切り替えて、表示画像を切り替える事になります。
Panelsの「PosX=0」の場合
まずはPanelsのRect Transformの「PosXが0」の場合に表示される画像を確認しましょう。
これは現状デフォルトの状態ですから、以下の様な状態になっています。
- PanelsのRect TransformコンポーネントのPosX=0
- Sceneビューでpanel0(画像1)がカメラ枠に収まっている
- Gameビューでpanel0(画像1)が表示されている
■Sceneビュー(panel0(画像1)がカメラ枠に収まっている、PosX=0)

■Gameビュー(panel0(画像1)が表示されている、PosX=0)

Panelsの「PoxX=-1000」の場合
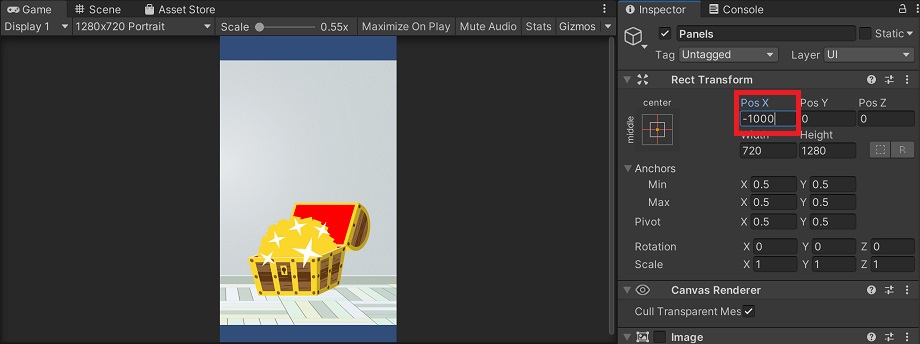
次にPanelsのRect Transformの「PosXを-1000」に変更しましょう。
以下の様な状態になっているはずです。
- PanelsのRect TransformコンポーネントのPosX=-1000
- Sceneビューでpanel1(画像2&画像3)がカメラ枠に収まっている
- Gameビューでpanel1(画像2&画像3)が表示されている
■Sceneビュー(panel1(画像2&画像3)がカメラ枠に収まっている、PosX=-1000)

■Gameビュー(panel1(画像2&画像3)が表示されている、PosX=-1000)

同じ要領で画像の追加・切り替えが可能
上記の様に、カメラの表示位置は基本的にPosX=0を基準としますので、親パネルの位置を(子パネルの配置位置とは逆に)ずらす事で、表示画像を切り替えます。
※表示画像を切り替える仕組みが分かっていただけたと思います。
画像をさらに増やしたとしても、同じ要領で画像の追加・切り替えが可能です。
画像追加時は、親PanelUIの子オブジェクトとして複数のPanelUIを作成し、子オブジェクトのimageUIに画像を設定する。そして、それぞれのPosXの位置をずらしていきます。(PosX=0、1000、2000、・・・など)
この状態で親PanelUIのPosXの位置を0、-1000、-2000、・・・とずらす事で表示画像を切り替える事ができます。
言葉だけだと分かりにくいかもしれませんが、実際に同じ様にPanelUIを作って画像を並べる事で、仕組みはすぐに分かると思います!
実際のゲームではボタン操作で画像を切り替える
今回は手動でPosXの値を変更して画像を切り替えましたが、実際のゲームでは手動でPosXを変更はできません。
なので、画面上に別のUIを配置してボタンを押すとPosXの値を変更する(それによって画像が切り替わる)といった処理を作成する必要があります。
この辺りの処理については、また別に記事で詳しく紹介をしたいと思います!
まとめ
この記事では「Unityのエディタ上に画像を配置して、さらに、表示画像を切り替える」という事を実践しました。
■画面(エディタ)に画像を並べる
- 土台となるUIを作成
- UIの位置調整(Rect Transform)
- 配置用画像準備
- 1つ目の画像を配置する
- 2つ目の画像を配置する(PosXをずらして配置)
- 3つ目の画像を配置する(2つ目の画像の上に重ねて配置)
■表示画像の切り替え
- Panelsの「PosX=0」の場合の、表示画像を確認した
- Panelsの「PoxX=-1000」の場合の、表示画像を確認した
冒頭でもお伝えした通り、脱出ゲームやサウンドノベル等のアドベンチャー系のゲームでよく活用されるテクニックです。
実際には、別UIを作成してボタン操作によって画像を切り替える処理が必要になりますが、画像の切り替え方法については、今回紹介した方法で実現が可能です!
重要テクニックなので、しっかりと押さえておいて下さい。